
こんにちは、グローバルセンスの中島です。
今回は以前の現場にてvue.jsとVueのCSSフレームワークの一つであるVuetifyを使っていてとても魅力的なフレームワークでしたので、今回は復習もかねてvue.jsとVuetifyログイン画面を作成してみました。
そもそもVue.jsとVuetifyとはなにか
まずは今回使うvue.jsとVuetifyについて簡単に説明したいと思います。
まずvue.jsとはJavaScriptのフレームワークの1種になります。JavaScriptはブラウザを動かすために使われているプログラミング言語であり、プログラミングを触ったことのある方なら一度は聞いたことのある有名なプログラミング言語ですよね。
Vue.jsはそのJavaScriptを使ったシステム開発をシンプルなコーディングで実装しやすく、即座に画面上に変更した内容を確認出来るため非常に使いやすいフレームワークです。
Vuetifyとは利用する側が少ないCSSでキレイにデザインを作ることができるフレームワークになります。指定のタグ記入するだけデザインをきれいにしてくれますよ!
では実際にvue.jsとVuetifyで作ったログイン画面は下記になります。
【こちらのコードについては下記のリンクで見れますので是非(まだ開発途中なのでご了承下さい)】
【青い枠部分は共通のレイアウトになります。】
今回行った事
- 共通のレイアウトの作成
- ユーザー名とパスワードを入力するためのテキスト枠
- ログインボタンと新規ボタンの作成
- ユーザー名とパスワードを入力していない場合にアラートを表示させる。
今回のログイン作成には主にv-cardコンポーネントを使用しています。
*コンポーネントとは「部品」「構成要素」などの意味を持つ言葉であり、ITではシステムやソフトウェアの構成する部品や要素などの事を意味しています。
v-cardコンポーネントは、パネルから画像まで幅広く使用できる非常に使いやすいコンポーネントです。
v-cardコンポーネントには主に2つのコンポーネント使用しました。
- v-card-title
- v-card-text-field
ボタンはv-btnで作成しています。
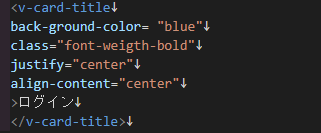
v-card-title
v-card-titleは画面上部にタイトルをの設定をすることができます

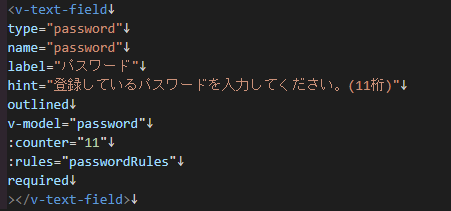
v-text-field
v-text-fieldを使用して画面上にユーザー名とパスワードを入力する箇所を追加しました。
さらにパスワードの部分では入力したパスワードが表示されないようにtype属性を
passwordに設定しています。typeの属性はtextがデフォルトの設定になっているので属性をpasswordに変更すれば入力したパスワードが【******】で隠してくれますよ!

v-btn
v-btnはその名の通りボタンの作成時に使用します。好きなサイズのボタンを作れたり、ボタンに高さをつけたりすることができます。
elevation ->ボタンに標高をつける
size ->ボタンの大きさを設定出来る。(smallやlarge)など
ユーザー名とパスワードのテキストに制約をつける
今回はテキストを入力していない際に、入力をしてくださいとエラーメッセージを出したりパスワードの入力文字数を制限したりしたかったのでrules属性を使って制約を付けました。
まずcounter属性にて桁数の上限を11桁にしています。
続いてrules属性にてテキストに何も入力がない場合にエラーメッセージが表示されるようにしています。
*注意
上記の制約を使用する際は必ずv-modelを使ってください。v-modelを使わないとバリデーションのチェックする際に不具合が生じる場合があります。
*バリデーションのチェックとは入力した内容や記述内容が要件を満たしているか、妥当性の確認をしています。
本当はもっとルールを追加したいのですが今回はここまでにしています。
今回の感想
Vue.jsは非常に使いやすく学習コストも低いためフロントエンドの作業をしたことのない方やこれから画面の開発に興味のある方にはとてもオススメのフレームワークになっています。
何より書いたコードがすぐに見れるっていうのはフロント開発の面白い部分の一つだと思いますね!
これからもどんどんいろんなものを作って自分のレベルアップにつなげていきたいと思います。
中島:2019年10月にIT業界未経験でグローバルセンスへ入社。
プレイヤーネームはcelicaです。
格闘ゲーム大好き、ストリートファイター5をメインにプレイ中。
最近はFPSにもハマっています!ValorantとAPEX上手くなりたいです。
コメント
この記事へのトラックバックはありません。











この記事へのコメントはありません。